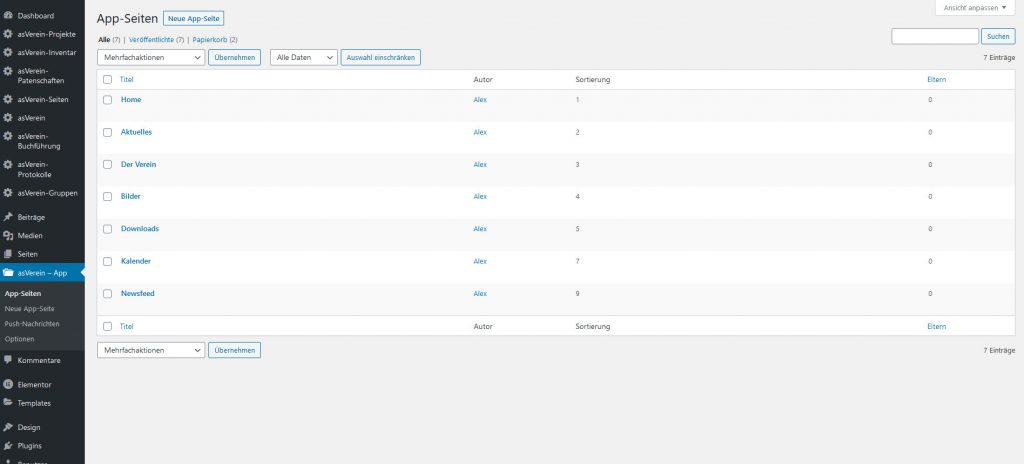
Die App-Seiten sind die zentralen Bestandteile Ihrer Vereins-App. Mit den App-Seiten können Sie die App in Bereiche unterteilen und diese einzelnen Bereiche im App-Menü verknüpfen.

Sie können in Haupt- und Unterseiten unterscheiden. App-Seiten können mit eigenen Inhalten oder mit von a.s.Verein bereitgestellten Inhalten erstellt werden. Dies können Sie zu jeder App-Seite separat einstellen.
Um eine neue App-Seite zu erstellen, klicken Sie auf „Neue App-Seite“.

Tragen Sie nun den Titel der neuen App-Seite ein. Im Content-Bereich können Sie, wenn benötigt, den Inhalte Ihrer App-Seite erstellen.
Soll die App-Seite Inhalte aus a.s.Verein anzeigen, können Sie aus folgenden Optionen wählen:
- Sie können in den Content-Bereich analog zu einer normalen WordPress-Seite einen der in der Liste angezeigten Shortcodes einfügen.
- Sie können im Feld „Inahlt laden“ einen Inhaltstyp auswählen, der auf dieser Seite angezeigt werden soll.
- Sie können im Feld „Tools laden“ ein Modul auswählen, welches über diese Seite genutzt werden kann.
Im rechten Bereich der Optionen finden Sie den Bereich „asVerein-App“, hier können Sie folgende Einstellungen für Ihre App-Seite vornehmen:

| Zeige Slider: Wählen Sie hier einen Slider aus, der auf dieser Seite oben angezeigt werden soll. |
| Ist Startseite: Hier können Sie für eine Seite festlegen, dass diese die Startseite der App ist. |
| Zugriff: Wählen Sie hier aus, welche Nutzergruppen Zugriff auf die Seite haben darf. |
| Zeige Titel: Wählen Sie hier aus, ob der Seitentitel angezeigt werden soll. |
| Seite für Blog: Wählen Sie hier aus, ob diese Seite die Blog-Seite ist (Aktuelles) |
| Zeige Seite im Menü: Wählen Sie hier aus, ob diese Seite im normalen Menü eingefügt wird. |
| Zeige Seite im Footer: Wählen Sie hier aus, ob die Seite im Footer als Icon verlinkt wird. |
| Anzeigen: Wählen Sie hier aus, ob die Seite immer angezeigt wird, oder nur für Mitglieder, wenn diese eingeloggt sind, oder nur öffentlich. |
| Icon: Wählen Sie hier ein Icon aus, welches für diese Seite im Footer genutzt wird. |
| Image: Hier können Sie die URL eines eigenen Icon für den Footer eintragen. |
| Image activ: Hier können Sie URL eines eigenen Icon für den Footer eintragen, wenn die Seite ausgewählt ist. |
Wenn Sie alle Inhalte und Einstellunge vorgenommen haben, klicken Sie auf „Veröffentlichen“, im Fall des Bearbeitens einer Seite auf „Aktualisieren“.
