Im Bereich Optionen können Sie verschiedene Einstellungen Ihrer Vereins-App vornehmen.

Folgende Einstellungen können Sie vornehmen:
Tab Allgemein
| Titel | Hier können Sie den Titel Ihrer Vereins-app eintragen. |
| Zeige Beitragsbild in Detailansicht | Wählen Sie hier aus, ob in der Detailansicht eines WordPress-Beitrages das Beitragsbild angezeigt werden soll. |
Tab Layout
| Farben | Hier können Sie für die verschiedenen Layout-Elemente Farben festlegen. Geben Sie dazu den Farbcode in der HEX-Notation an, z.B. #ff0000 |
| Globaler Style | Hier können Sie css-Styles eintragen, die in die App eingebunden werden. |
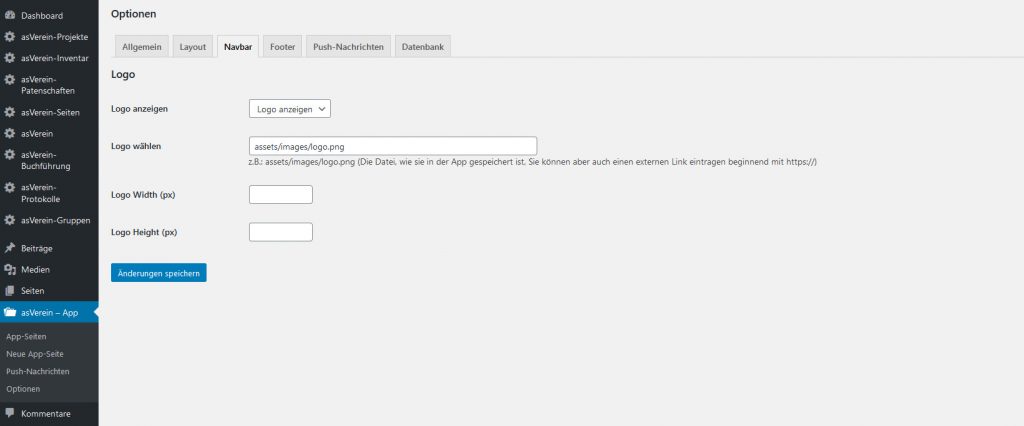
Tab Navbar
| Logo anzeigen | Hier können Sie einstellen, ob und wie das Logo Ihrer App angezeigt werden soll. Sie können entweder kein Logo, nur ein geliefertes Icon oder ein eigenes Logo verwenden. |
| Logo wählen | Wenn Sie unter „Logo anzeigen“ ein eigenes Logo ausgewählt haben, können Sie hier die URL zur Logo-Datei eintragen. Diese Datei kann entweder in der App hinterlegt sein, oder direkt auf Ihren eigenen Server. |
| Logo Width | Hier können Sie die Breite des eigenen Logos in px eintragen. |
| Logo Height | Hier können Sie die Höhe des eigenen Logos in px eintragen. |
| Menü Schrift-Color | Legen Sie hier die Schriftfarbe der Menüeinträge fest. |
| Menü Background-Color | Legen Sie hier die Hintergrundfarbe des Menü fest. |
Tab Footer
| Login-Bereich anzeigen | Hier können Sie wählen, ob der Login-Bereich im Footer angezeigt werden soll. |
| Login-Dialog anzeigen | Sie können im Login-Bereich einen Login-Dialog anzeigen lassen, damit sich der Benutzer direkt anmelden kann. |
| Footer-Profil-Menü anzeigen | Wählen Sie hier aus, ob das Footer-Profil-Menü angezeigt werden soll. Die einzelnen Einträge wählen Sie im folgenden aus. |
| Impressum/Datenschutz anzeigen | Wählen Sie hier aus, ob im Footer die Links zum Impressum und Datenschutz angezeigt werden sollen. |
| Footer-Pages-Menü anzeigen | Wählen Sie hier aus, ob im Footer-Bereich eine Seitenübersicht angezeigt werden soll. |
| Footer Profil-Menü | |
| Newsfeed und folgende | Hier können Sie verschiedene Module auswählen, die im Footer-Profil-Menü verlinkt werden sollen. |
| Seite Impressum/Seite Datenschutz | Wählen Sie hier jeweils die Seiten für Impressum und Datenschutz aus. Dabei unterscheiden Sie zwischen App-Seiten oder WordPress-Seiten. |
| Footer Pages-Menü | Hier können Sie das Footer-Icon-Menü der Vereins-App konfigurieren. |
| Anzahl Spalten | Wählen Sie hier die Anzahl der nebeneinander platzierten Icons aus, maximal 5. |
| Höhe (px) | Wählen Sie hier die Höhe des Anzeigebereiches des Footer-Menüs aus. Dabei sind Werte zwischen 80 und 130px sinnvoll. |
| Icons anzeigen | Wählen Sie hier aus, ob die einzelnen Links mit einem Icon angezeigt werden. |
| Höhe Icons (px) | Wählen Sie hier die Höhe der Icons in px aus, diese sollte kleiner als die Höhe des Anzeigebereiches sein. |
| Font-Größe (px) | Wählen Sie hier die Schriftgröße der Linktitel aus. |
| Color | Wählen Sie hier die Schrift- und Iconfarbe aus. |
| Color Aktiv | Wählen Sie hier die Schrift- und Iconfarbe aus, wenn dieses ausgewählt ist. |
| Color Background | Wählen Sie hier die Hintergrundfarbe des Footer-Menüs aus. |
Tab Home-Seite
Im Bereich „Home-Seite“ können Sie Startseite Ihrer Vereinsapp konfigurieren.
Im Feld „Inhalt“ können Sie freien Text eintragen. Sie können dazu auch html-Code nutzen. Um Inhalte aus asVerein einzubinden, nutzen Sie die verfügbaren Platzhalter.
Mit dem Platzhalter %home_buttons% können Sie die Buttons mit Links zu verschiedenen Modulen einbinden. Diese verschiedenen Links können Sie im Bereich „Profil-Buttons“ darunter aktivieren.
Tab Mein Profil
Die Seite „Mein Profil“ ermöglicht das Einbinden von verschiedenen Modulen mit persönlichen Informationen Ihrer Mitglieder. Dabei wird die Liste der verlinkten Module mit Buttons dargestellt. Welche Module dabei genutzt werden, können Sie hier in diesem Tab einstellen, in dem Sie die entsprechenden Module aktvieren/deaktivieren.
Tab Push-Nachrichten
Im Bereich Push-Nachrichten erfolgen die Einstellungen, die für den Versand der Push-Nachrichten an Handy-Nutzer erforderlich sind. Dabei handelt es sich um Schlüssel, die im Rahmen der Erstellung der Vereins-App erzeugt werden und hier hinterlegt werden.
Tab Account
Im Bereich Account werden Einstellungen in Bezug auf den Benutzeraccount vorgenommen.
Passwort vergessen
| Erlaubt | Wählen Sie hier aus, ob Nutzer Ihrer Vereins-App in der App einen Passwort-Reset durchführen können. |
| EMail an Admin | Hier legen Sie fest, ob die Administratoren Ihrer Seite eine Benachrichtigung erhalten, wenn ein Passwort-Reset durchgeführt wurde. |
| EMail-Betreff | Tragen Sie hier den Betreff der Nachricht ein, die das Mitglied nach einem Passwort-Reset erhält. |
| EMail-Text | Tragen Sie hier den Text der Nachricht ein, die das Mitglied nach einem Passwort-Reset erhält. |
| EMail-From | Tragen Sie hier die Absender-Einstellungen ein. |
| Hinweis Formular 1 | Hier können Sie einen Hinweistext festlegen, der im Formular für den Passwort-Reset angezeigt wird. |
| Hinweis Ergebnis 1 | Hier können Sie einen Hinweistext festlegen, der angezeigt wird, nach dem Passwort-Reset ausgeführt wurde. |
Login
| Seite nach Login | Hier können Sie eine Seite Ihrer Vereinsapp auswählen, die nach erfolgreichem Login aufgerufen wird. |
Tab Datenbank
Wenn Sie auf den Reiter „Datenbank“ klicken, wird die Datenbank überprüft und bei Bedarf fehlende Felder hinzugefügt.
